
Websites and apps have now recently become an integral part of our daily lives, providing an all-inclusive and accessible user experience to every digital user. One essential aspect of this is accessible navigation. This article covers the importance of accessible navigation, its principles, and tips to implement it effectively. Whether you're a web developer, designer, or simply someone interested in creating a more inclusive online environment, it is your guide to making digital spaces more welcoming and user-friendly for everyone. Let's explore how accessible navigation can transform web interaction.
Accessible navigation refers to the design and development of website navigation systems that can be used by people with disabilities, including those who rely on assistive technologies like screen readers, voice commands, or keyboard navigation. It ensures that users can find and interact with website content in a way that suits their needs and preferences.
Accessible navigation is crucial to creating an inclusive online experience for all users. It goes beyond simply providing alternative text for images or captions for videos. Instead, it focuses on making the entire navigation system of a website accessible to everyone, regardless of their abilities.
It means designing clear and consistent menus, using descriptive link text, and providing keyboard shortcuts for easy navigation. By implementing accessible navigation, websites can ensure that all users can easily navigate through their content and access the information they need.
Accessible navigation is essential because it fosters inclusivity. It allows users with disabilities to access products, information, and services online, just like the maximum population. Moreover, accessible navigation benefits a broader audience, including those using mobile devices or slow internet connections. It improves the overall user experience.
Accessible navigation is also important for compliance with accessibility standards and regulations. By providing accessible navigation, organizations can avoid legal issues and ensure equal access to their content for all users. Additionally, accessible navigation can enhance search engine optimization efforts by making it convenient for search engines to crawl and index website pages, ultimately improving the website's ranking and visibility in the search results.
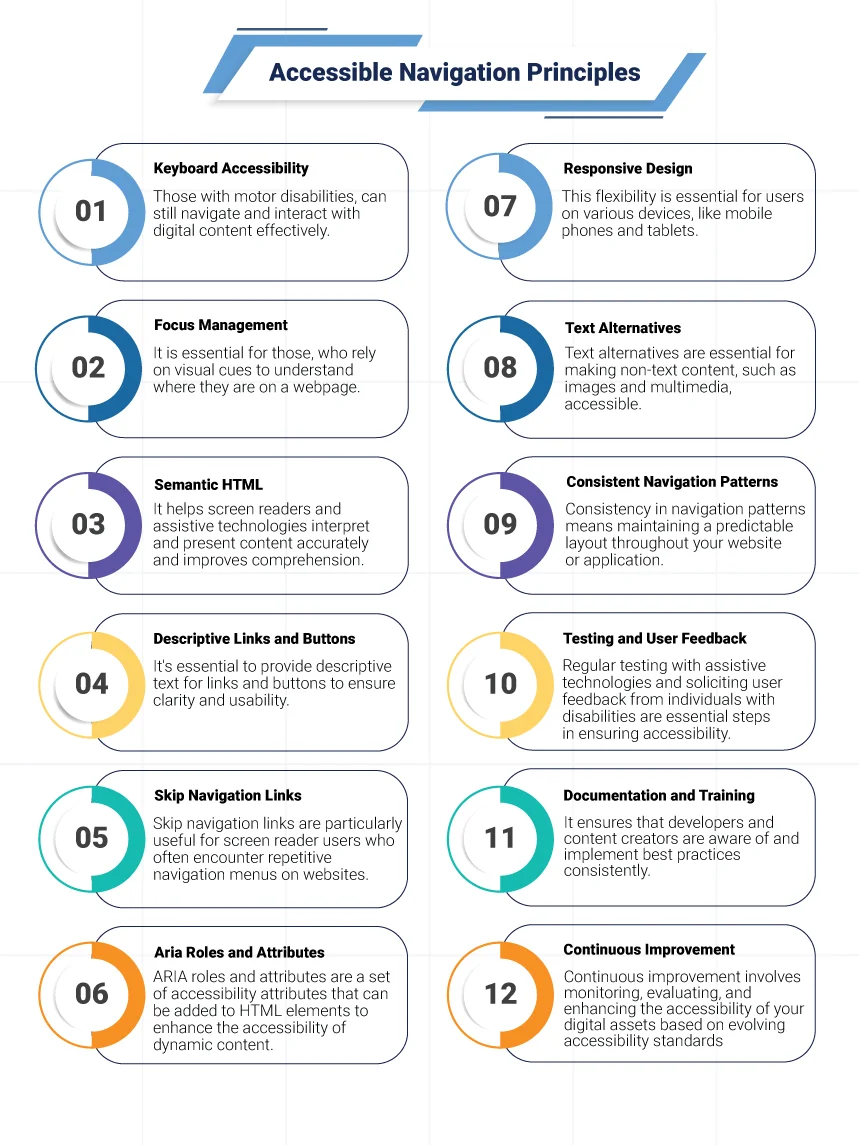
The principles of accessible website navigation are:
Keyboard accessibility is crucial because it ensures that individuals who cannot use a mouse, such as those with motor disabilities, can still navigate and interact with digital content effectively. By making all interactive elements on a webpage accessible via keyboard commands, users can move through the content, activate links, buttons, and forms, and perform essential actions without encountering barriers.
Focus management ensures that the visual focus indicator, often a highlighted outline, consistently appears around the element currently selected or focused on. It is essential for keyboard and screen reader users who rely on this visual cue to understand where they are on a webpage. Logical tab order, which determines the sequence in which elements receive focus when using the keyboard, also contributes to efficient navigation.
Semantic HTML involves using appropriate HTML tags and elements to convey the structure and meaning of content. When developers correctly use headings, lists, buttons, and other semantic elements, it helps screen readers and assistive technologies interpret and present content accurately. It improves comprehension and navigation for users with disabilities.
It's essential to provide descriptive text for links and buttons to ensure clarity and usability. Vague labels like "click here" or "read more" can be confusing when read out of context, so it's beetles that convey the purpose or destination of the link or button, enhancing navigation for all users.
Skip navigation links are particularly useful for screen reader users who often encounter repetitive website navigation menus. By including a "Skip to Main Content" link at the beginning of a page, users can skip over these menus and jump directly to the primary content, saving them time and effort and enhancing the website user experience.
ARIA roles and attributes are a set of accessibility attributes that can be added to HTML elements to enhance the accessibility of dynamic content. When used appropriately, they provide additional information to assistive technologies, making it convenient for users to navigate and interact with complex features such as sliders, menus, and modal dialogs.
Responsive design ensures that websites and applications adapt gracefully to different screen sizes and orientations. This flexibility is essential for users on various devices, like mobile phones and tablets, as it allows them to navigate and interact with content comfortably, regardless of their chosen platform.
Text alternatives are essential for making non-text content, such as images and multimedia, accessible. Effective engagement with content by users with disabilities, such as those who are blind or deaf, requires descriptive alt text for images and transcripts and captions for auditory and visual content.
Consistency in navigation patterns means maintaining a predictable layout throughout your website or application. Users should be able to locate and access essential functions and content, whether it's through navigation menus, headers, or footers, promoting a seamless and efficient navigation experience.
Regular testing with assistive technologies and soliciting user feedback from individuals with disabilities are essential to ensure accessibility. This ongoing process helps identify and address accessibility issues promptly, improving the user experience.
Documenting accessibility practices and providing training for your team is vital for maintaining accessibility standards. It ensures that developers and content creators are aware of and implement best practices consistently.
Accessibility is not a one-time effort but an ongoing commitment. Continuous improvement involves monitoring, evaluating, and enhancing the accessibility of your digital assets based on evolving accessibility standards and user feedback, ultimately creating more inclusive and user-friendly experiences for everyone.
Bonus Read: Accessibility Checklist for Website Developers

Implementing accessible navigation and keeping web accessibility and usability involves several key considerations. These include designing user-friendly menus, providing keyboard navigation options, ensuring clear and concise labels, and conducting accessibility testing and evaluation.
Navigation menus are the backbone of a website's structure. They should be easy to understand and navigate. Use clear headings, subheadings, and labels. Organize menu items logically and avoid clutter. Think of it like creating a roadmap for your website visitors.
Imagine you are designing a website for a restaurant. To create a user-friendly menu, you could organize the navigation menu by categories such as appetizers, main courses, desserts, and drinks. Each category would have clear and concise labels, making it easy for visitors to find what they want.
You could also include a search bar on the menu page, allowing users to search for specific items quickly. It further enhances the user experience by providing a convenient way to locate desired dishes or drinks.
Not all users can rely on a mouse to navigate a website. Keyboard navigation is vital for those who use screen readers or have mobility impairments. Ensure that all the interactive elements on your website can be reached and activated using only the keyboard.
Visitors can navigate through different rooms using arrow keys. They can select and view individual artworks inside each room using the Tab key. This feature ensures that everyone, including those with mobility impairments or who use screen readers, can fully enjoy and engage with the virtual art gallery experience.
Labels matter. They guide users to the right content or action. Use descriptive and short labels for links, buttons, and form fields. Avoid vague terms like "click here" and provide context. By providing specific and clear labels for links, buttons, and form fields, users will be guided smoothly to the desired content or action within the virtual art gallery.
It is particularly crucial for users with visual impairments or who rely on screen readers, as labels allow them to understand the purpose of each element on the webpage. Clear and concise labels also contribute to overall accessibility and user experience by minimizing confusion and facilitating seamless navigation.
By prioritizing descriptive and contextual labels, virtual art galleries can ensure that all users can fully enjoy and engage with the content presented. Additionally, providing alternative text for images and captions for videos can enhance the accessibility of the virtual art gallery. It allows users with visual impairments to comprehensively understand the visual elements and multimedia content within the gallery.
Regularly test your website for accessibility. Consider using automated testing tools and conducting manual testing with assistive technologies. Accessibility audits and user testing can uncover issues that need fixing.
By regularly testing and evaluating the accessibility of your website, you can ensure that it caters to users of all abilities. It can be done using automated and manual testing tools through assistive technologies.
Conducting accessibility audits and user testing will help identify any issues that need to be addressed, ensuring an inclusive and immersive experience for all visitors to your website. For example, during an accessibility audit, it may be discovered that certain images on your website lack appropriate alt text descriptions, making it difficult for visually impaired users to recognize the content effectively.
Through user testing with assistive technologies, you might find that the site's navigation is not easily accessible for individuals with mobility impairments, leading to frustration and barriers in accessing important information.
Interesting Read: 21 Best WCAG Testing Tools
Accessible navigation is crucial for enhancing application and website user experience. By implementing clear and intuitive navigation menus, users can easily find the information or features they seek. Additionally, incorporating keyboard shortcuts and alternative navigation methods allows individuals with disabilities to navigate the platform easily.
By prioritizing accessible navigation and taking advantage of our website accessibility services, website owners can ensure that all users have a seamless and enjoyable experience. Moreover, we also provide free website accessibility consultations where we can assess your current website and provide recommendations on improving its accessibility.
Our team of experts will inspect and examine your website to find potential barriers for users with disabilities. Implementing our recommendations will make your website more inclusive and reach a wider audience.
Share